ادامه آموزش
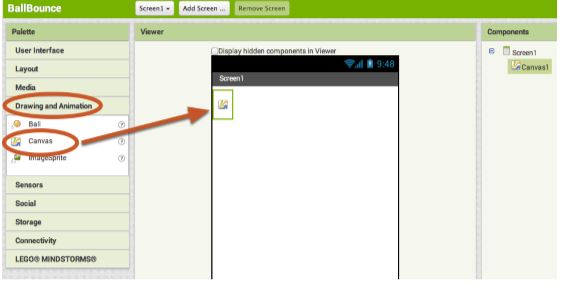
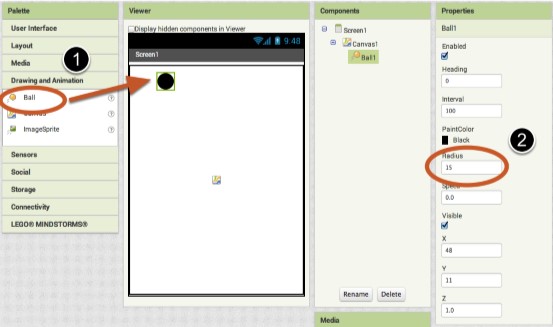
تا اینجا بوم و توپ را به ناظر بازی اضافه کردهایم و ویژگیهای آن را تعیین کردهایم.
حالا وقت برنامهنویسی است:
آستینهایتان را بالا بزنید و کمربندتان را سفت کنید. اپ اینونتر(App Inventor) واقعا جذاب است. خودش همچون بازی است.
برای برنامهنویسی وارد ویرایشگر میشویم.
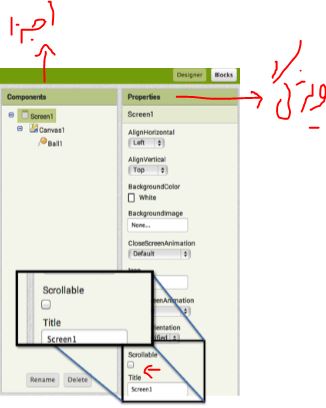
ورود به ویرایشگر

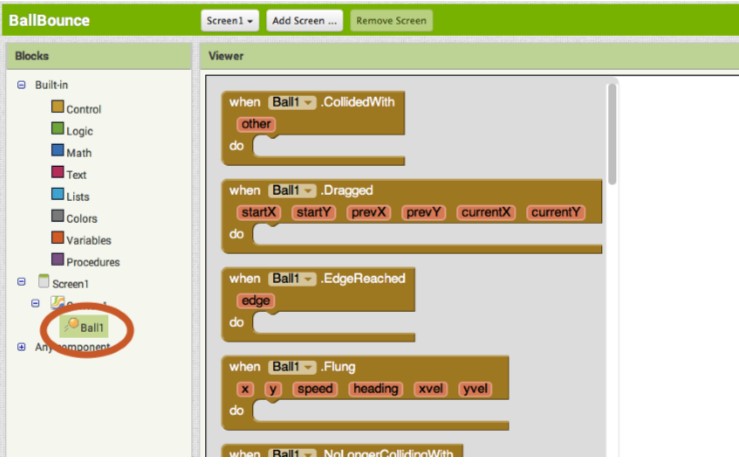
ورود به ویرایشگر توپ
برای ورود به بخش کنترل و برنامهنویسی توپ مانند تصویر زیر عمل کنید. بر روی توپ (ball) کلیک کنید تا بلوکهای آن آشکار شود.

بیرون کشیدن رویداد فلنگ ایونت ( Flung Event )
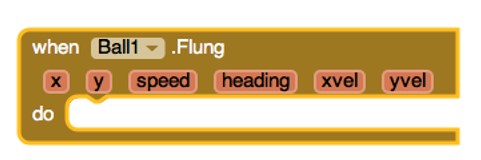
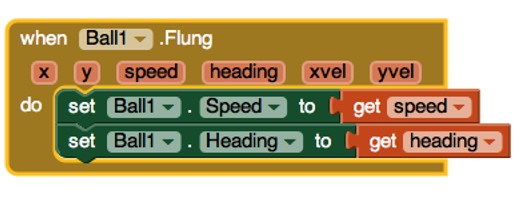
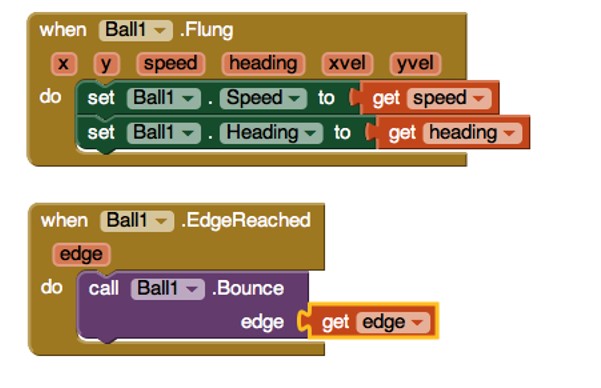
بلوک ( when Ball1.Flung ) را بکشید و داخل کارفضا رها کنید. میخواهیم توضیح بدهیم و به برنامه بگوییم که هنگامی انگشت روی صفحه برخورد کرد چه اتفاقی بیفتد. در این رویداد فقط یک ضربه زده میشود.

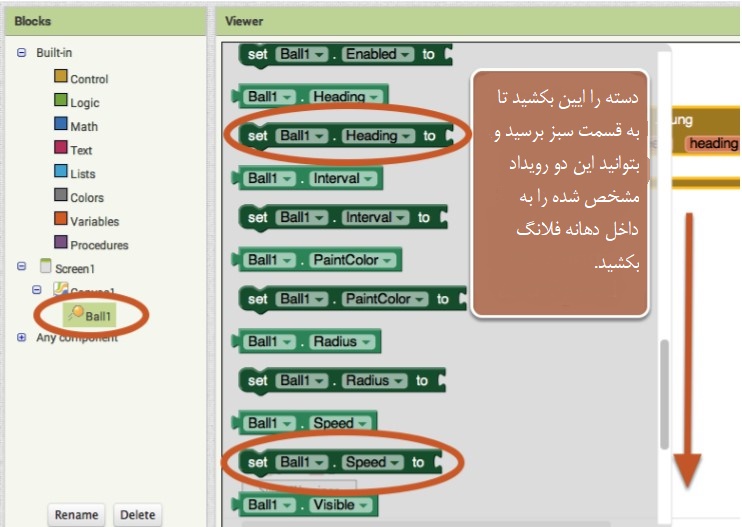
کشوی توپ را بازکنید و آن را پایین بکشید تا به ( set Ball1.Speed ) و (set Ball1.Heading ) برسید و آنها داخل دهانه رویداد فلانگ کنید. مثل یک بازی چورچین.


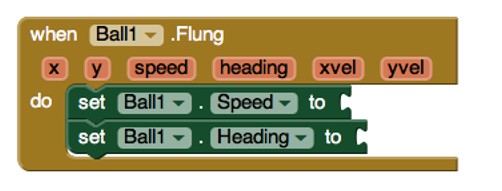
تا اینجا گفتهایم که وقتی توپ لمس شد: سرعت توپ و مکان تغییر کند. حالا میخواهیم این مطلب را بیشتر توضیح بدهیم.
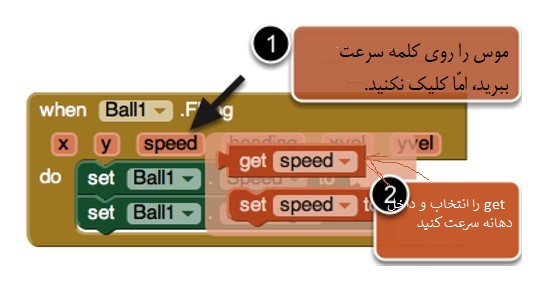
اکنون میخواهیم سرعت را تعیین کنیم. پس:

همین کار را برای قسمت آشکار شدن نیز انجام میدهیم:

امتحان کردن اپ
حالا بیایید آنچه را تا اینجا ساختهایم امتحان کنیم. پیش از این آموختیم که چگونه میتوانیم شبیه ساز اپ اینورتر را روی رایانه نصب کنیم و یا شبیهساز را روی دستگاه اندرویدی نصب کنیم.
اگر این مطلب را نیاموختید، لطفا به برگه آموزش در سمت چپ بلاگ مراجعه کنید و آموزشهای یک تا چهار را مطالعه کنید.
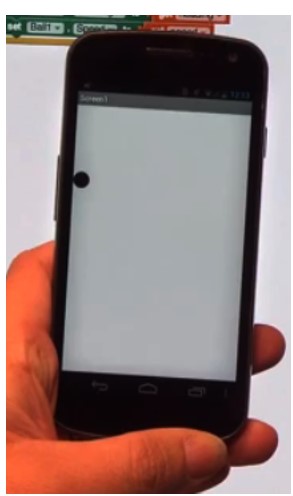
 آنچه تا این جا میبینم به این صورت است.
آنچه تا این جا میبینم به این صورت است.
چرا توپمان یک گوشه گیر کرده؟
میبینید هر کاری میکنیم، توپمان میرود و گوشه صفحه گیر میکند. به این خاطر است که مکان آشکار شدن ( heading ) را تنظیم نکردهایم و به صورت پیش فرض توپمان گوشهگیر است. برای این که توپمان در صفحه بجهد باید کاری دیگر را انجام دهیم.
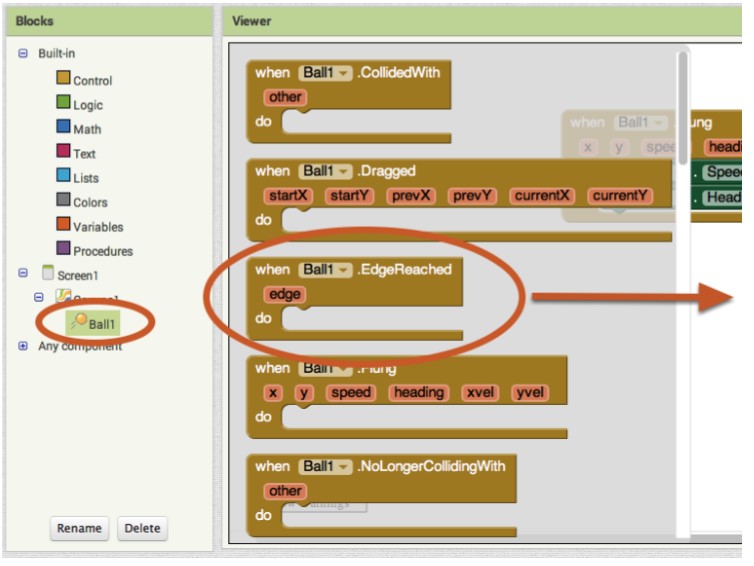
پس دوباره به ویرایشگر بر میگردیم بر توپ کلیک میکنیم تا کشوی آن باز شود. این بار از کشوی آن ( when Ball1.EdgeReached do ) را انتخاب میکنیم و به داخل کارفضا میکشیم.

تا این جا گفتیم که وقتی توپ به گوشه رسید، این کار را انجام بده. چه کاری؟ هنوز نگفتهایم.
الان
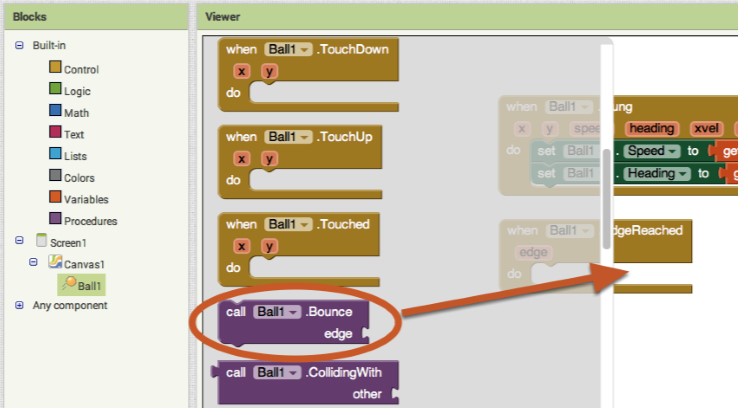
دوباره به کشوی توپ برگردید و جهش توپ( Ball.Bounce ) را انتخاب میکنیم و داخل دهانه رویداد قبلی میکنیم.

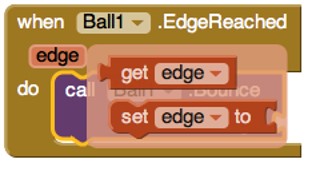
باید تعیین کنیم که گوشه چیست و چه کاری انجام دهیم. موشواره را روی کلمه گوشه (edge) ببرید، اما آن را کلیک نکنید تا موارد اجزای آن آشکار شود.

(get edge) را انتخاب کنید و داخل قسمت بنفش کنید. شکل نهایی به صورت زیر است.

تمام شد. حالا آن را امتحان کنید و از این اپ لذت ببرید.
خیلی ساده بود؟
میدانم!
آن بازیهایی که در مارکت و بازار و فروشگاه گوگل به فروش میرسند، خیلی پیچیدهتر و جذابتر هستند.
این تازه اول کار است. و در حال یادگیری هستیم.
تمرین کنید:
- رنگ توپ را دگرگون کنید
- اندازه توپ را تغییر دهید
آموزش بعدی: صفحه نقاشی دیجیتال.
بعدتر در دنباله همین آموزش، این بازی ساده را تبدیل به مینی گلف خواهیم کرد. تا آن زمان صبور باشید و آموزشهای پایه و مقدّماتی را بیاموزید.