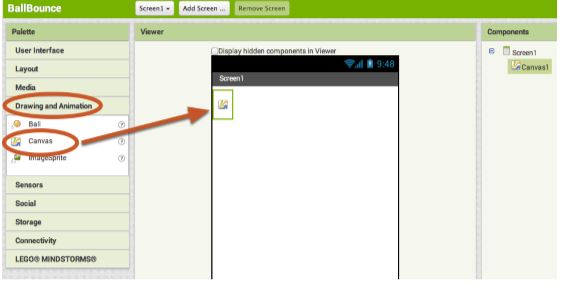
مرحله انتخاب اجزا و تغییر ویژگیها
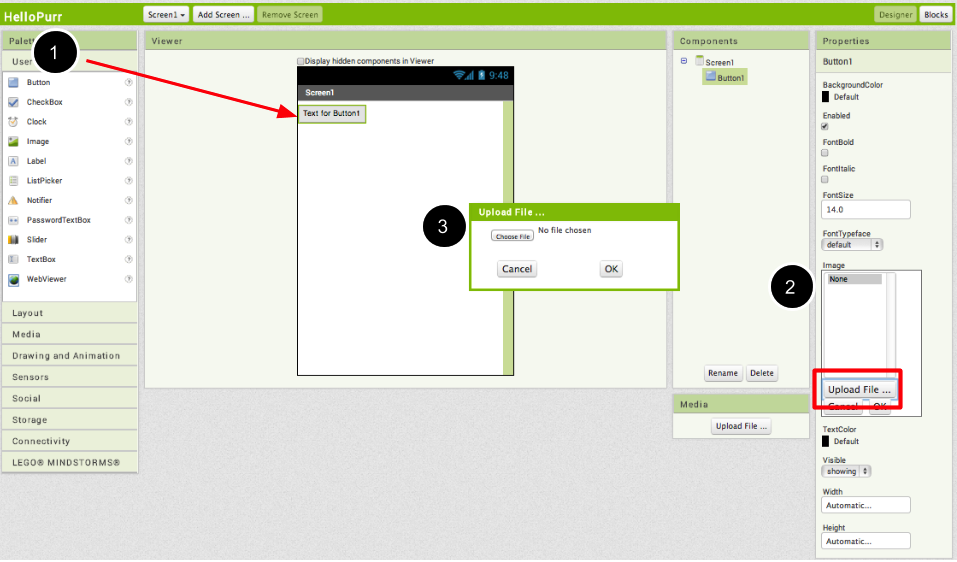
گربه سلام. یک دکمه است در زیر عکسی که قبلا دانلود کردید. برای این کار:
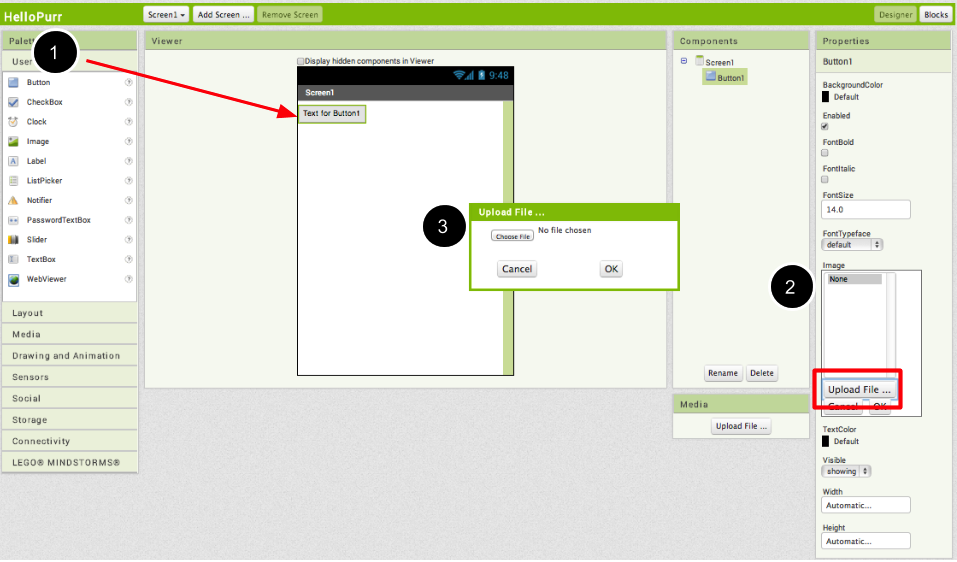
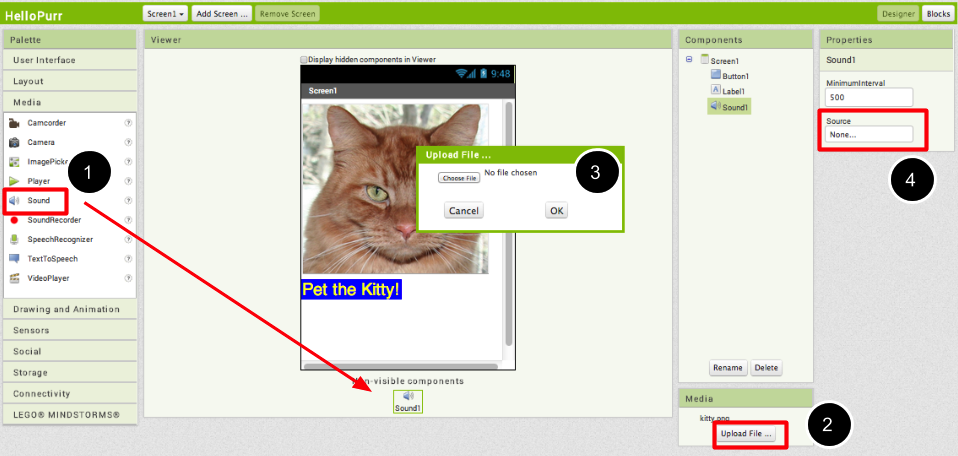
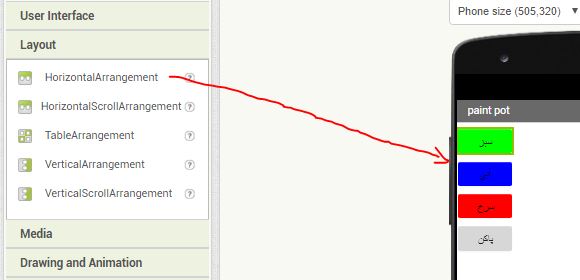
الف) از قسمت پالت ( button) را بگیرید و در قسمت میانی، روی تصویر موبایل رها کنید.(۱ زیر)
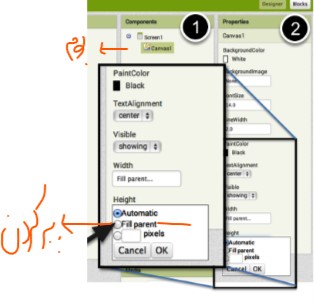
ب) حالا برای آنکه دکمه ما با گربه عمل کند در قسمت ویژگیها (Properties) زیر قسمت تصویر (Image) روی کلمه (None) کلیک کنید، سپس ( Upload File) را کلیک کنید. (۲ زیر) پنجرهای باز میشود که از شما میخواهد تصویرتان را انتخاب کنید. (Choose File) انتخاب تصویر را کلیک نمایید، سپس تصویر گربه دانلود شده، را انتخاب کنید(۳ زیر)

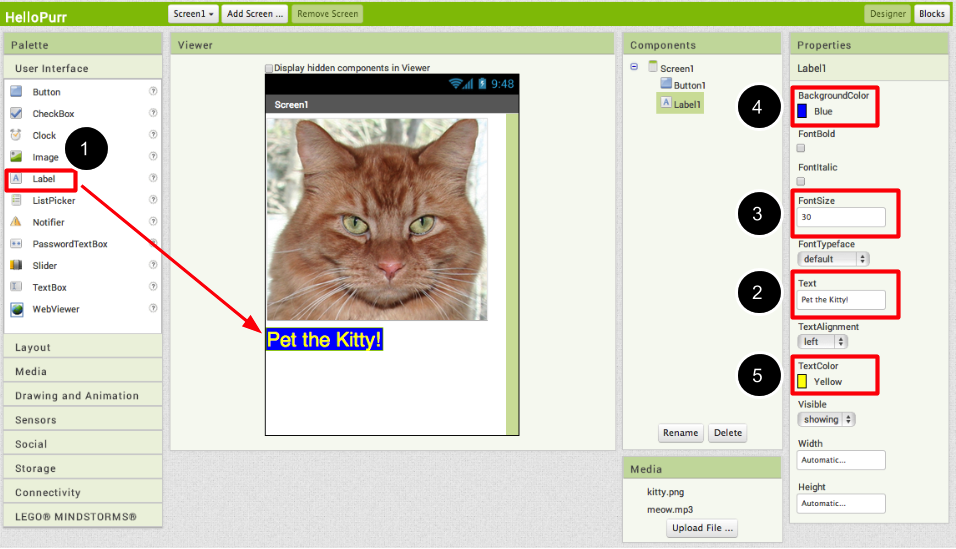
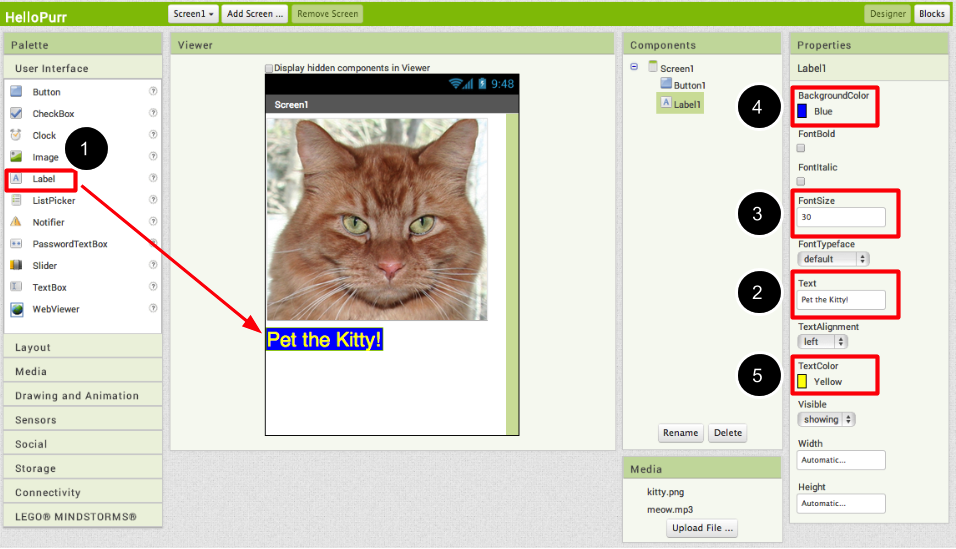
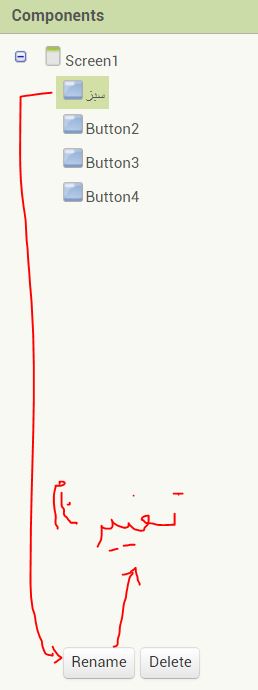
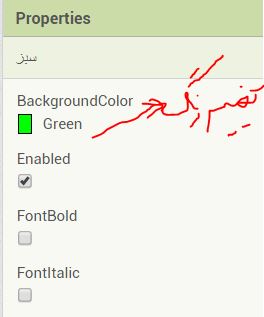
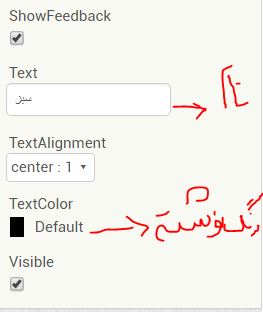
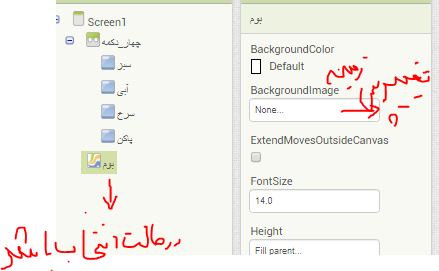
پ) از قسمت انتخاب اجزا (Lable) ( لیبل) را انتخاب کنید و به زیر تصویر گربه بکشید. (۱ زیر) حالا در قسمت (Properties) نام الیبل را به ( Pet the Kitty) تغییر دهید.( ۲ زیر) شم تغییر نام را در نمایشگر برنامه و در دستگاه اندرویدی متصلتان میبینید. در همین قسمت فونت را ۳۰ تغییر دهید(۳ زیر) پس زمینه نوشته را هم به آبی یا رنگ دلخواهتان تغییر دهید(۴ زیر) رنگ نوشته را هم به رنگ دلخواهتان تغییر دهید(۵ زیر) رنگ دلخواه ما آبی و زرد است! رنگ دلخواه شما چیست؟

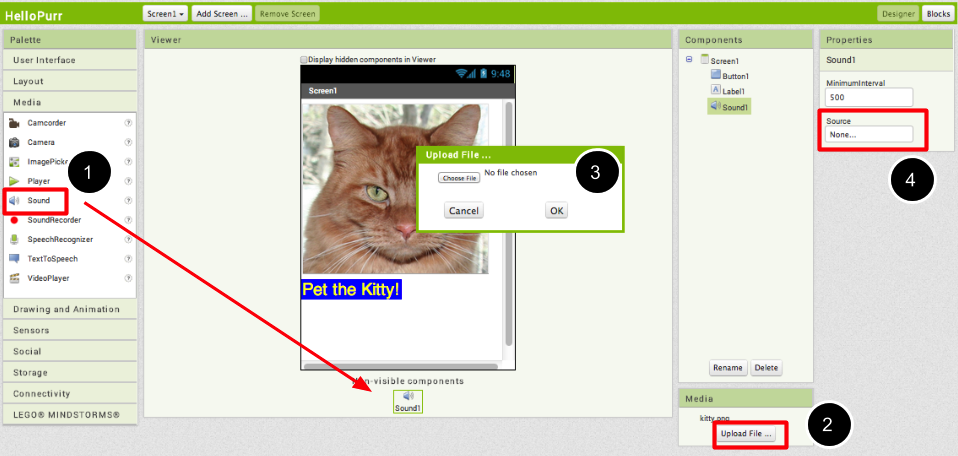
ت) از قسمت جعبه (Palette) روی کشوی صدا (Media) کلیک کنید تا باز شود، صدا(Sound) را بگیرید و در قسمت نمایشگر زیر تصویر تلفن همراه رها کنید (۱ زیر). ایجایی که شما رها کردید نامرئی است و میبینید که بالای صدا نوشته (Non-visible components) در قسمت جعبه صدا بارگزاری صدا ( Upload File) را کلیک کنید(۲ زیر). صدای گربهای را دانلود کرده بودید انتخاب کنید ( ۳ زیر). حالا در قسمت ویژگیها (Properties) میبینید که در قسمت منبع (Source) نوشته شده چیزی نیست. (None…. ) برروی این کلمه کلیک کنید و آن را به صدای گربه تغییر دهید.( ۴ زیر).

برنامه نویسی با ویرایشگر
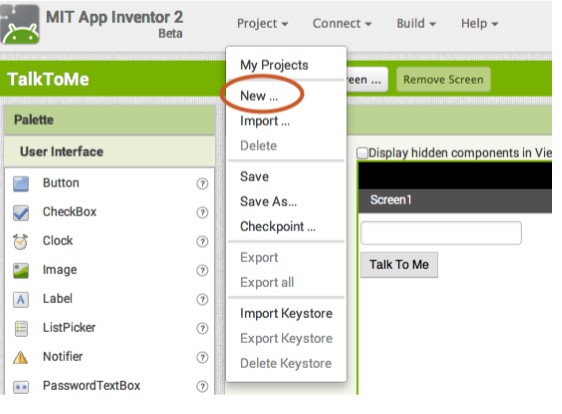
برای برنامه نویسی باید به ویرایشگر بلوک برویم، پس روی ویرایشگر کلیک کنید.

برنامه نویسی برای صداگذاری
الف)
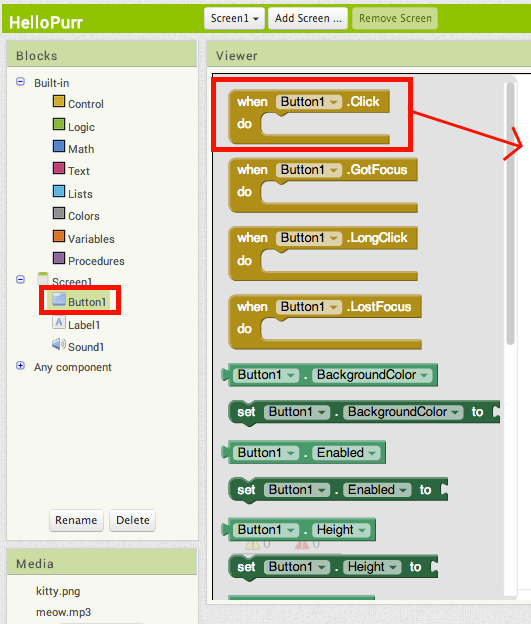
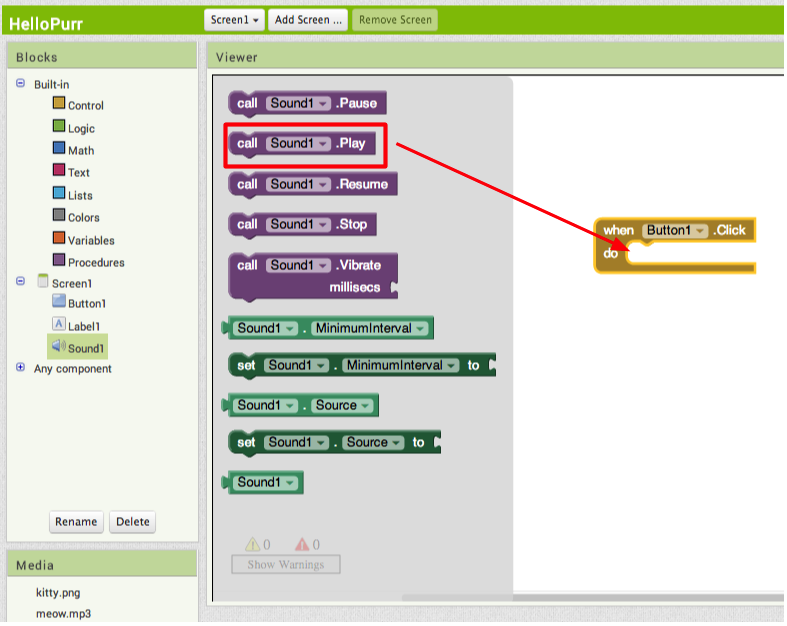
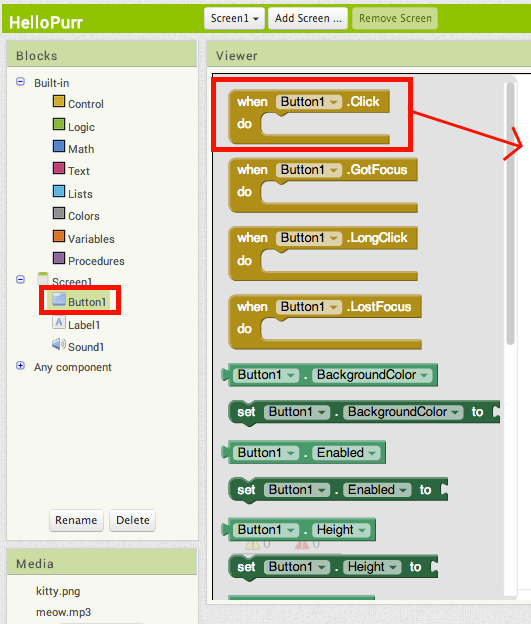
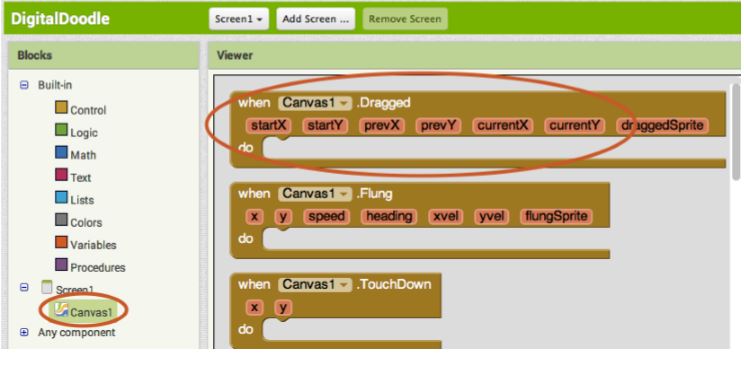
در قسمت چپ ویرایشگر بروی دکمه ۱ (Button1) کلیک کنید تا کشوی آن باز شود. ” وقتی دکمه۱ کلیک شود“ را انتخاب کنید و به قسمت سمت راست بکشید و رها کنید.
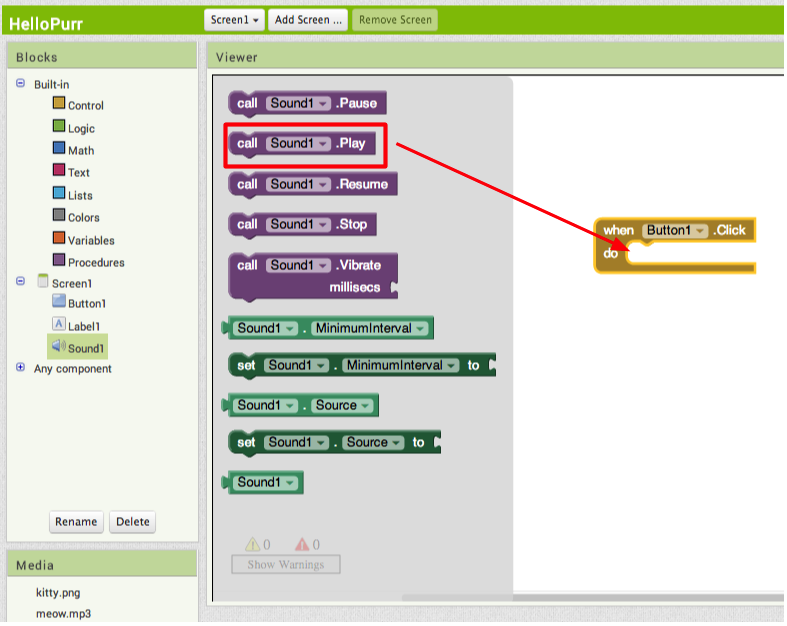
را انتخاب کنید و به قسمت سمت راست بکشید و رها کنید.

به بلوکهای زرد خردلی کنترل کننده رویداد میگوییم. این بلوکها چگونگی پاسخگویی یه رویدادی ویژه را مشخّص میکنند. مثلاً دکمهای که فشرده میشود، تلفن میلرزد. یک رویداد است. در این برنامه رنگ کنترل کننده رویداد زرد خردلی است و با وقتی (when) آغاز میشوند مثل همین دکمهای که اکنون به کار بردیم.
ب:
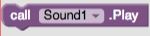
حالا برروی صدای ۱ ((Sound1.Play ) ) کلیک کنید تا کشوی آن باز شود. و نواخت صدای1  را میکشیم و درون جعبه قبلی وارد میکنیم. آنها مانند قطعات پازل به هم میچسبند و در این هنگام شما صدای کلیک را میشنوید.به این جعبههای بنفش رنگ گفته میشود: فرمان.( دستور/امر) و درون یک کنترل کننده رویداد قرار میگیرند.هنگامی که یک کنترل کننده رویداد اجرا شد ، دنباله دستورات را درون خود اجرا می کند و فرمان بلوکی است که عملی را برای انجام کار مشخص می کند: مثلا صدا پخش میکند هنگامیکه دکمه ۱ فشار داده شود.
را میکشیم و درون جعبه قبلی وارد میکنیم. آنها مانند قطعات پازل به هم میچسبند و در این هنگام شما صدای کلیک را میشنوید.به این جعبههای بنفش رنگ گفته میشود: فرمان.( دستور/امر) و درون یک کنترل کننده رویداد قرار میگیرند.هنگامی که یک کنترل کننده رویداد اجرا شد ، دنباله دستورات را درون خود اجرا می کند و فرمان بلوکی است که عملی را برای انجام کار مشخص می کند: مثلا صدا پخش میکند هنگامیکه دکمه ۱ فشار داده شود.

اکنون شما میتوان خط فرمان را داخل کنترل کننده رویداد ببینید.
میخواهید امتحان کنید؟ روی دستگاه اندرویدی خود یا شبیه ساز گربه را فشار دهید، چه اتفاقی افتاد؟ گربه گفت: میو.
توجه: هر صدای دیگری هم که بگذارید پخش می شود. امتحان کنید. صدای خودتان را ضبط کنید و به جای صدای گربه بگذارید! البته کوتاه باشد
ساخت اپ
تا هنگامیکه دستگاه اندرویدی، یا شبیه ساز به رایانه وصل باشد، همزمان با هر فرمان شما در آن دستگاه نیز اجرا میشود. اگر ارتباط را قطع کنید، دیگر چیزی برای اجرا نیست. میتوانیید دوباره ارتباط را برقرار کنید تا برنامه اجرا شود. برای اینکه این ساخته شما تبدیل به برنامه قابل اجرا .apk شود باید آن را بسازید. و بعد روی دستگاه اندرویدی خود نصب کنید.
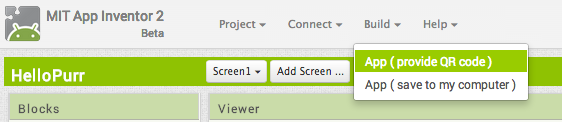
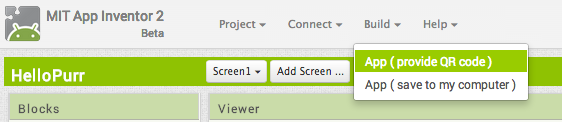
برای ساختن این اپ و ارسال آن به دیگران، به تصویر زیر نگاه کنید:

۱- گزینه اول( App (provide QR code)) برای شما بارکدی میسازد که با دوربین موبایلتان خوانده میشود و برنامه را در تلفن یا تبلت شما نصب میکند. البته برنامه بارکد خوان باید روی دستگاهتان نصب باشد.
البته بارکدی که در این برنامه تهیّه میشود تنها برای دو ساعت قابل استفاده است. اگر میخواهید برنامه را بعداً به دوستانتان بدهید از آن یک فایل .apk تهیّه کنید.
۲- گزینه دوم برای شما یک apk میسازد. آن را در رایانه خود ذخیره کنید و و بعد روی دستگاه اندرویدی ( دسروید) خود ذخیره کنید.
بیشتر: بیایید گربه را وحشیتر کنیم.
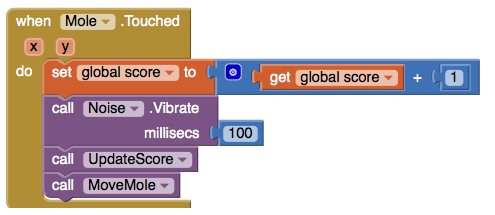
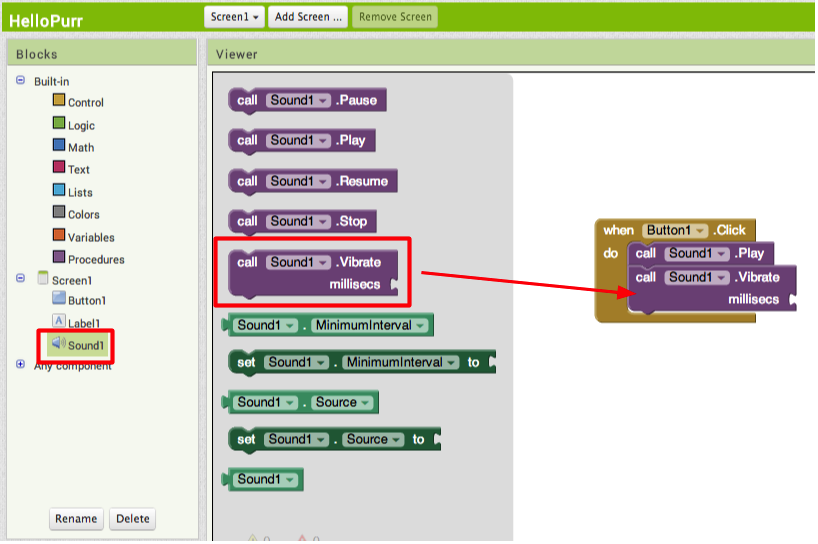
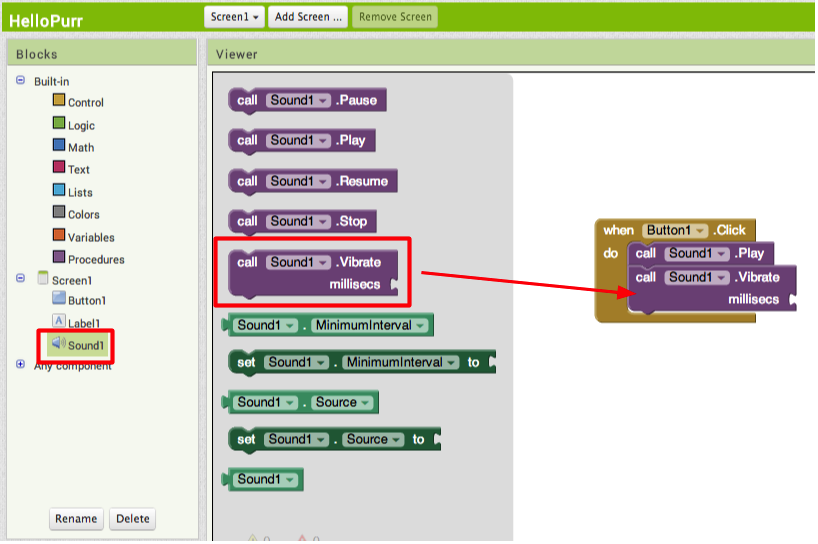
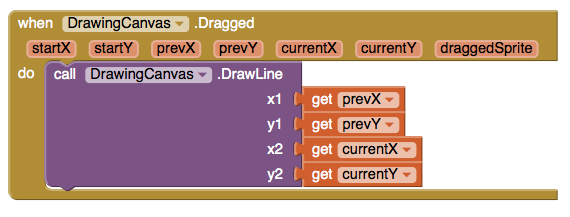
میخواهیم کاری کنیم که همزمان با صدای گربه دستگاه ما کمی بترسد و بلرزد. به ویرایشگر بلوک بروید و صدای ۱ را انتخاب کنیم تا کشوی آن بازشود. از کشوی آن “لرزش صدای ۱“(Sound1.Vibrate) را انتخاب کنیدو در زیر ” پخش صدای یک قرار دهید“. به تصویر نگاه کنید.

میبینید که انتهای بلوک لرزش صدا باز است، یعنی قرار است چیزی به آن بچسبد و آن مدت زمان لرزش است بر اساس هزار ثانیه. میلی ثانیه. ما میخواهیم تا تلفن برای مدت نیم ثانیه بلرزد. یعنی ۵۰۰ هزارم ثانیه.
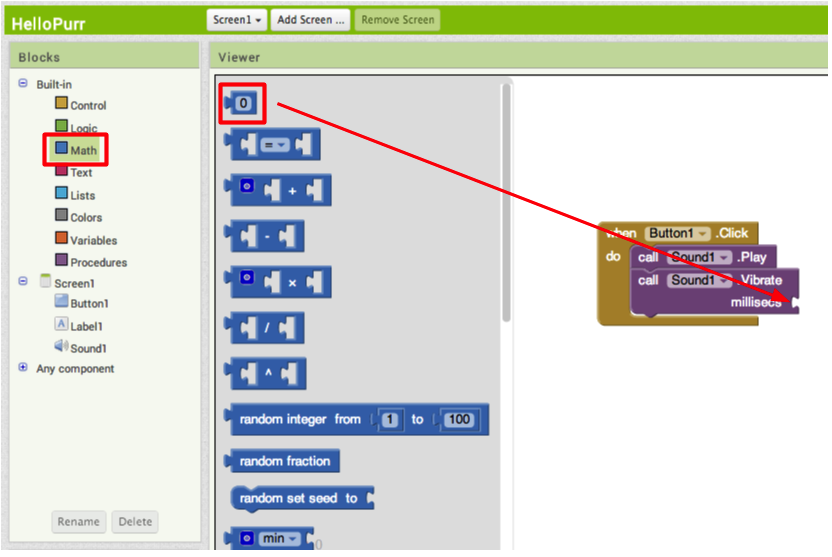
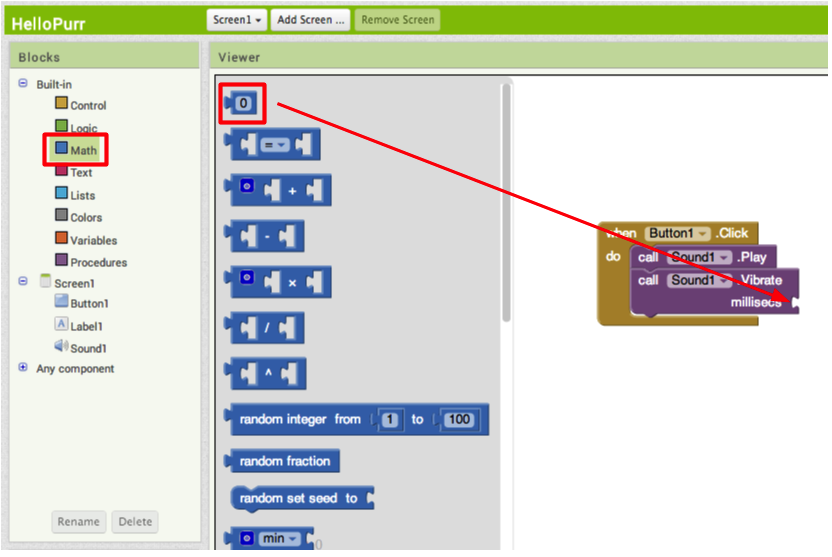
در قسمت داخلی(Built-In) رریاضی (Math) را انتخاب کنید. کشوی آن باز میشود حالا ۰ را انتخاب کنید و به انتهای لرزش صدا بچسبانید.

حالا عدد صفر را با کیبورد به ۵۰۰ تبدیل کنید.
تمام شد.( مبارکتان باشد، اولین اپ خود را ساختید).
حالا میتوانید از آن برنامه خود را بسازید و به دوستتان هدیه بدهید. من فکر میکنم که مادرتان بیشتر از همه ذوق خواهد کرد.































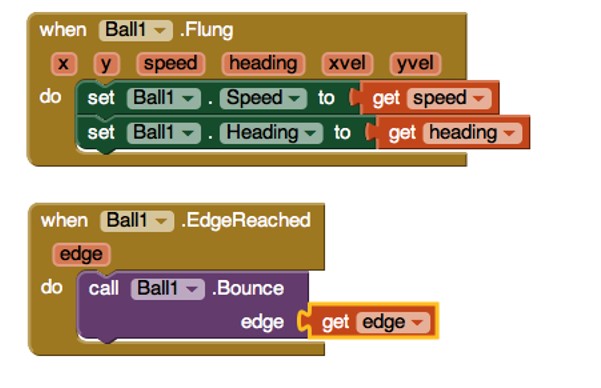
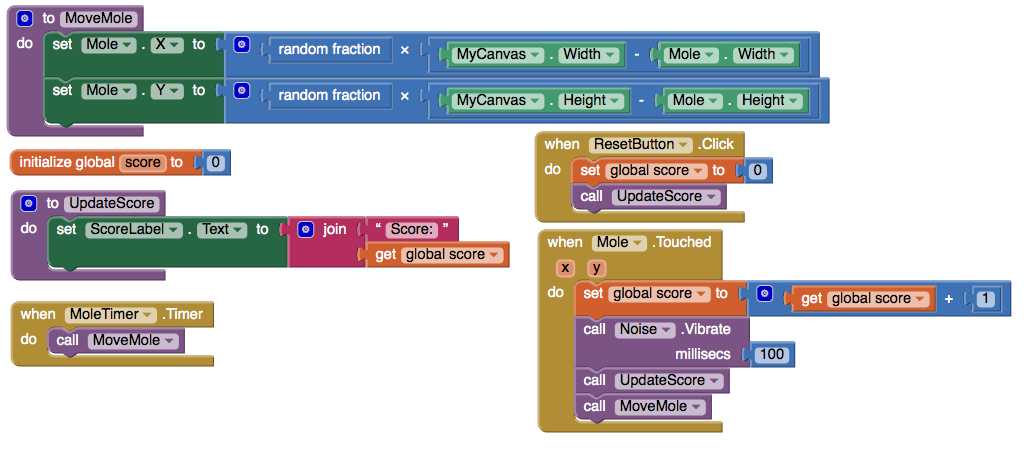
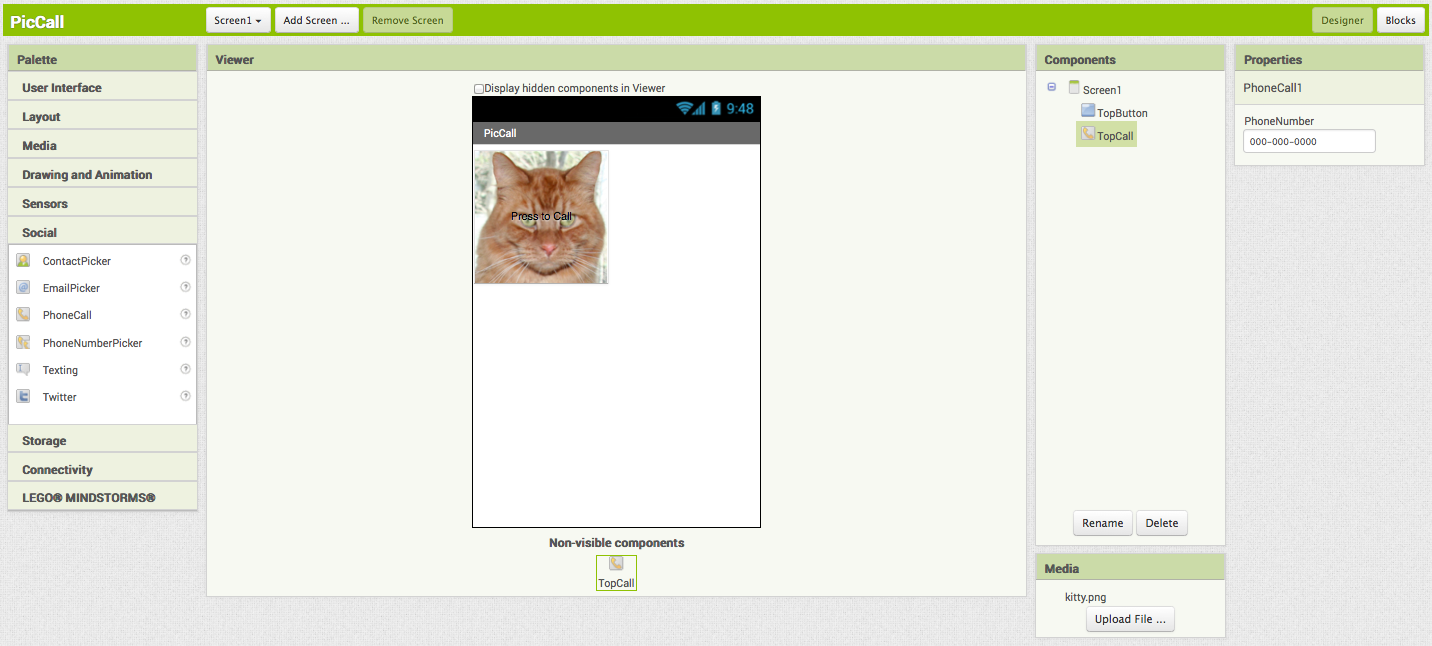
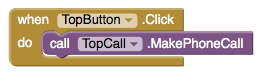
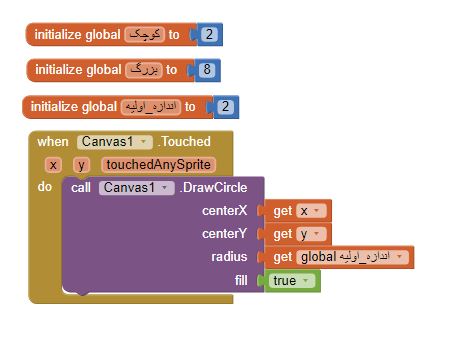
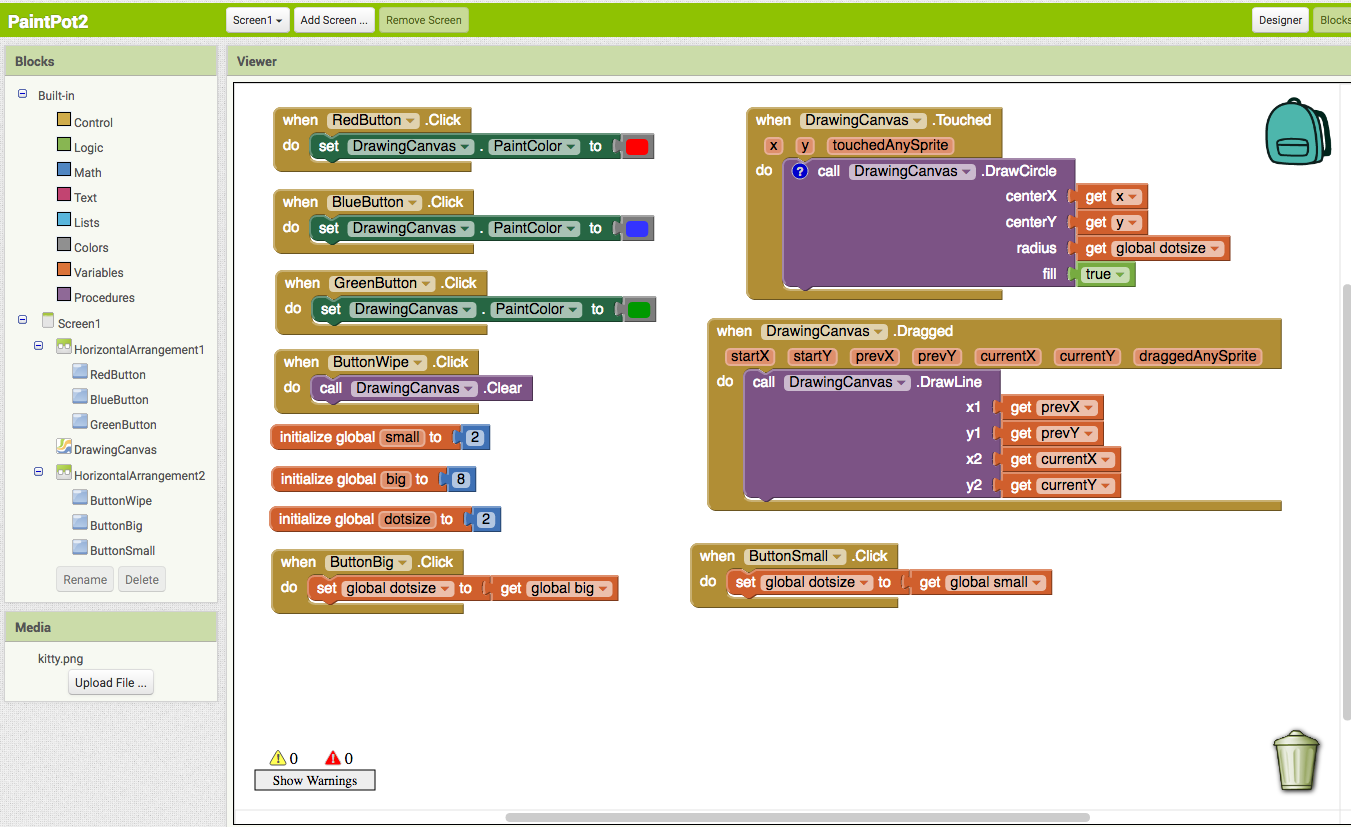
 آنچه تا این جا میبینم به این صورت است.
آنچه تا این جا میبینم به این صورت است.