آموزش 15: ساخت اپلیکیشن صفحه نقاشی با اپ ایونتر
سطح: پایه، مقدماتی، مبتدی.
- پیش نیاز: توانایی ورود به سایت http://ai2.appinventor.mit.edu با استفاده از کاربری گوگل.
- شناخت دو بخش اصلی سایت بالا. ( اگر بلد نیستید، به این آموزش رجوع کنید)آموزش 12: ساخت اپلیکیشن توپ جهنده با اپ اینونتر(1)
آنچه خواهیم اموخت این است که چگونه با انگشت خود روی صفحه نقاشی بکشیم.
شروع پروژه جدید
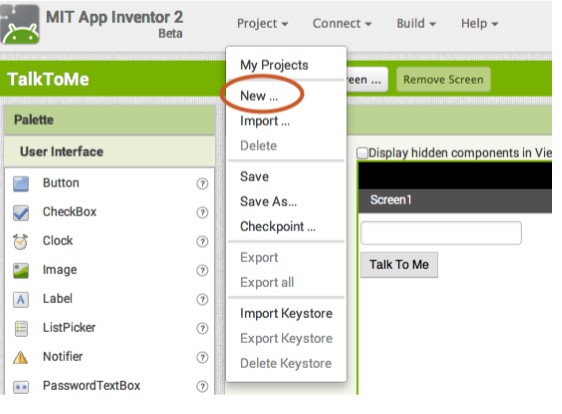
بعد از اینکه وارد سایت اپ ایونتر شدید، از قسمت پروژه (Project) روی جدید (New) کلیک کنید، تا پروژهای تازه ساخته شود.

نام گزاری پروژه
در پنجرهای که باز میشود نامی برای پروژه خود انتخاب کنید. به دو چیز دقت کنید:
- نام انتخابی شما باید - متاسفانه- لاتین ( به حروف انگلیسی) باشد. با حروف فارسی مورد قبول پروژه نیست.
- در بین حروف انتخابی نباید فاصله باشد.
من نام ( DigitalDoodle) را پیشنهاد میکنم که به معنای صفحه نقاشی دیجیتال است. سپس بر روی (ok) کلیک کنید.
اضافه کردن بوم به پروژه
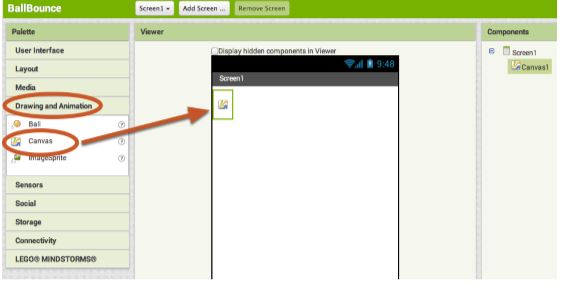
اکنون از بخش جعبه طراحی (Palette) از قسمت نقاشی و پویا نمایی (Drawing and Animation )، بوم (Canvas) را انتخاب کنید. آن را بکشید و در قسمت ناظر (viewer) رها کنید.

تنظیم بلندا و پهنای بوم برای پرکردن صفحه
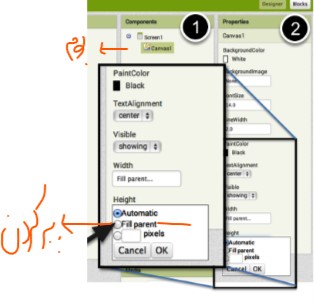
این بار بوم را انتخاب میکنیم.(#1) و از بخش ویژگیها (#2) ارتفاع و پهنا را در حالت پرکردن صفحه(Fill Parent) قرار میدهیم.

حالا وقت برنامهنویسی است:
آستینهایتان را بالا بزنید و کمربندتان را سفت کنید. اپ اینونتر(App Inventor) واقعا جذاب است. خودش همچون بازی است.
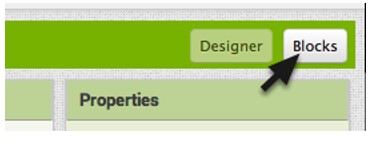
برای برنامهنویسی وارد ویرایشگر میشویم.
ورود به ویرایشگر

انتخاب رویداد مربوط به بوم
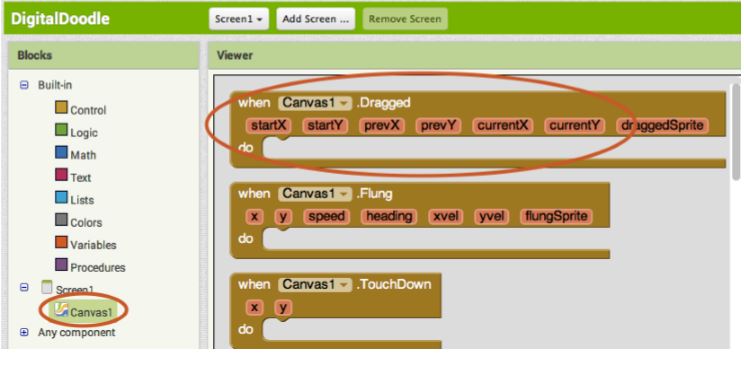
از کشوی مربوط به بوم وقتی بوم کشیده شد (when Canvas1.Dragged ) را انتخاب کنید.

انتخاب بلوک کشیدن خط
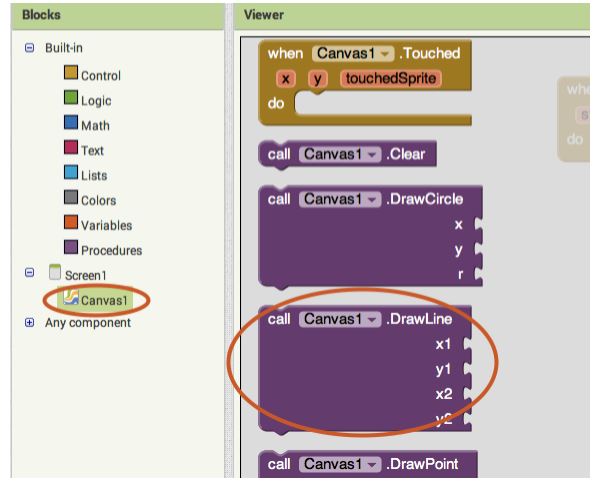
از کشوی مربوط به بوم، بلوک کشیدن خط را انتخاب، و آن را داخل دهانه انتخاب قبلی کنید.

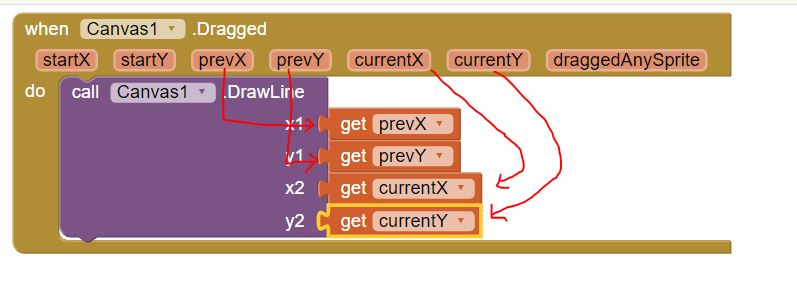
همه میدانیم که نقاشی چگونه کشیده میشود. از نقطهای شروع میشود، و به نقطه دیگری میرسد. حالا میخواهیم به اپلیکیشن خود بگوییم که انگشت نخست کجا را لمس کرده و همینطور تا به کجا رفته.

مموس را روی نقط مشخص شده میبریم ( کلیک نمیکنیم) و]چهار انتخاب را در دهانههای مربوط جا میدهیم. حالا میتوانیم نقاشی بکشیم. البته فقط بارنگ سیاه. در آموزشهای بعدی یاد میگیریم که چگونه خطهای رنگی با ضخامتهای کم و زیاد بکشیم. و نقاشی بکشیم
دستگاه اندرویدی خود را متّصل کنید و نتیجه را ببینید. (اگر بلد نیستید به برگه آموزش مراجعه کنید)
آسان بود؟
باور کنید اپلیکیشن خود را ساختید.
برای آموزشهای بیشتر به برگه آموزش مراجعه کنید.


خیلی ممنون از اموزش بسیار عالی شما .
اموزش های سایت شما بسیار خوب و خواندنی هستند.