بزرگ و کوچک کردن نقطه
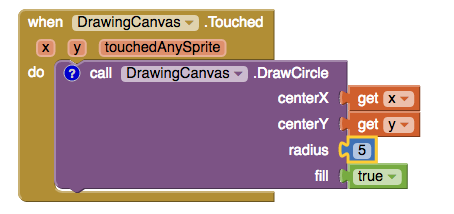
در دو جلسه قبل اپلیکیشن نقاشی ساختیم که ببا رنگهای مختلفش قابل استفاده بود. و میتوانستیم، با ضربه انگشت نقطه بگذاریم. در این جلسه میخواهیم نقطه را به اندازه دلخواه بزرگ یا کوچک کنیم.
بخش طراحی
در قسمت طراحی سایت اپ ایونتر، از قسمت لایهها ردیف کردن افقی را انتخاب میکنیم و در زیر عکس رها میکنیم.
دو دکمه درون کادر ردیف کردن ایجاد کرده، نام آنها را کوچک (small) و بزرگ(big) میگزاریم.
- اندازه و نام روی آنها را مانند دکمه رنگها در قسمت دوم تعیین میکنیم
بخش ویرایشگر
- اگر یادتان باشد در جلسه قبل اندازه بزرگی نقطه (radius) را 5 تعیین کردیم، و این باعث میشد تا همه نقطهها ما یک اندازه باشد. بلوک عدد 5 را بگیرید و در سطل آشغال بیندازید. علامت اخطاری ظاهر میشود. نگران نباشید.
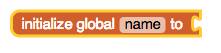
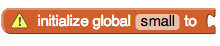
- از بخش داخلی- ساخته شده (Built-In) کشوی متغیّرها (Variables) را باز کنید. بلوک نام اولیه به (initialize global name to) را بیرون بکشید. واژه (name) را به کوچک یا (small) دگرگون کنید. نشانه تعجب زردرنگی ظاهر میشود که به ما میگوید باید در دهانه این بلوک چیزی وارد کنیم.
- این قسمت را با شماره پر میکنیم. چون مربوط به کوچ است. از بخش ریاضی بلوک صفر را وارد میکنیم و آن را تبدیل به دو میکنیم. تا این جا به برنامه گفتهایم که اندازه نقطه کوچک ما دو باشد.
به صورت تصویری ببینید:



حالا همین کار را یکبار دیگر انجام دهید. به جای کوچک بزرگ (big) بنویسید و اندازه آن را هشت تعیین کنید. حالا اندازه نقطه بزرگ هم تعیین شد.
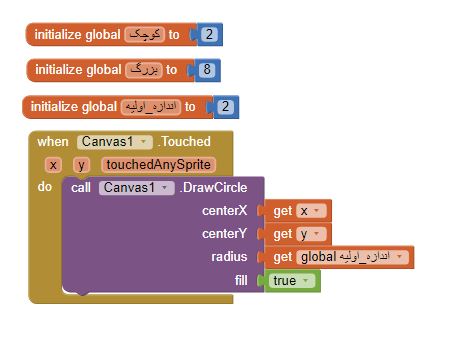
4- حالا میخواهیم برای جای اندازه (radius)در بلوک گذاشتن نقطه اندازه تعیین کنیم. همان پنجی که آن را دور انداختیم. این همان اندازه اولیه است. گفته شده که در برنامهنویسی بهتر است به جای عدد از متن استفاده کنیم. بنابراین میخواهیم یم متغیرمتنی را در این جا قرار دهیم.
یکبار دیگر روند پیشین را تکرار میکنیم. اینبار به جای کوچک یا بزرگ مینویسیم اندازه اولیه و اندازه آن را دو تعیین میکنیم.
5- حالا از قسمت متغیرها (Variables) را بیرون میکشیم و آن را وارد دهانه اندازه (radius) میکنیم. اگر روی جهت نمای کوچک آن کلیک کنیم، میبینیم که منویی باز میشود که متغیرهای کوچک و بزرگ و اندازه اولیه را در خود دارد. ما اندازه اولیه را انتخاب میکنیم.

5- کار زیادی باقی نمانده، فقط حالا باید رویداد را به برنامه اضافه کنیم. به برنامه بگوییم وقتی انگشت روی دکمه کوچک زده میشود، نقطه کوچک بگذارد و وقتی دکمه بزرگ را میزنیم، نقطه بزرگ بگذارد.
پس برای اینکار روی دکمهای که درست کردیم. کلیک میکنیم. یکبار دکمه بزرگ و بار دیگر دکمه کوچک از کشوی باز شده وقتی دکمه کلیک شود را انتخاب میکنیم.

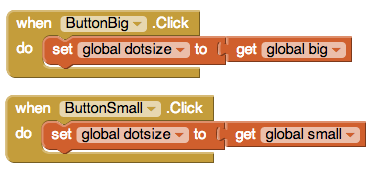
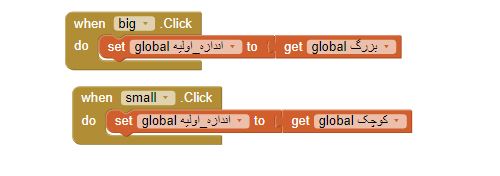
6- از بخش متغیرها () را انتخاب میکنیم و وارد دهانه وقتی دکمه کلیک شود را انتخاب میکنیم. جهت نما را انتخاب میکنیم و گلوبال اندازه اولیه را انتخاب میکنیم. تا اینجا هر دو بلوک کوچک و بزرگ ما به جز اسم بعد از وقتی شبیه هم هستند. حالا از قسمت متغیرها (get) را انتخاب میکنیم و وارد دهانه کوچک میکنیم و متغیر جهت نمای آن را ( گلوبال کوچک ) انتخاب میکنیم. و برای بزرگ (گلوبال بزرگ) را وارد دهانه میکنیم.

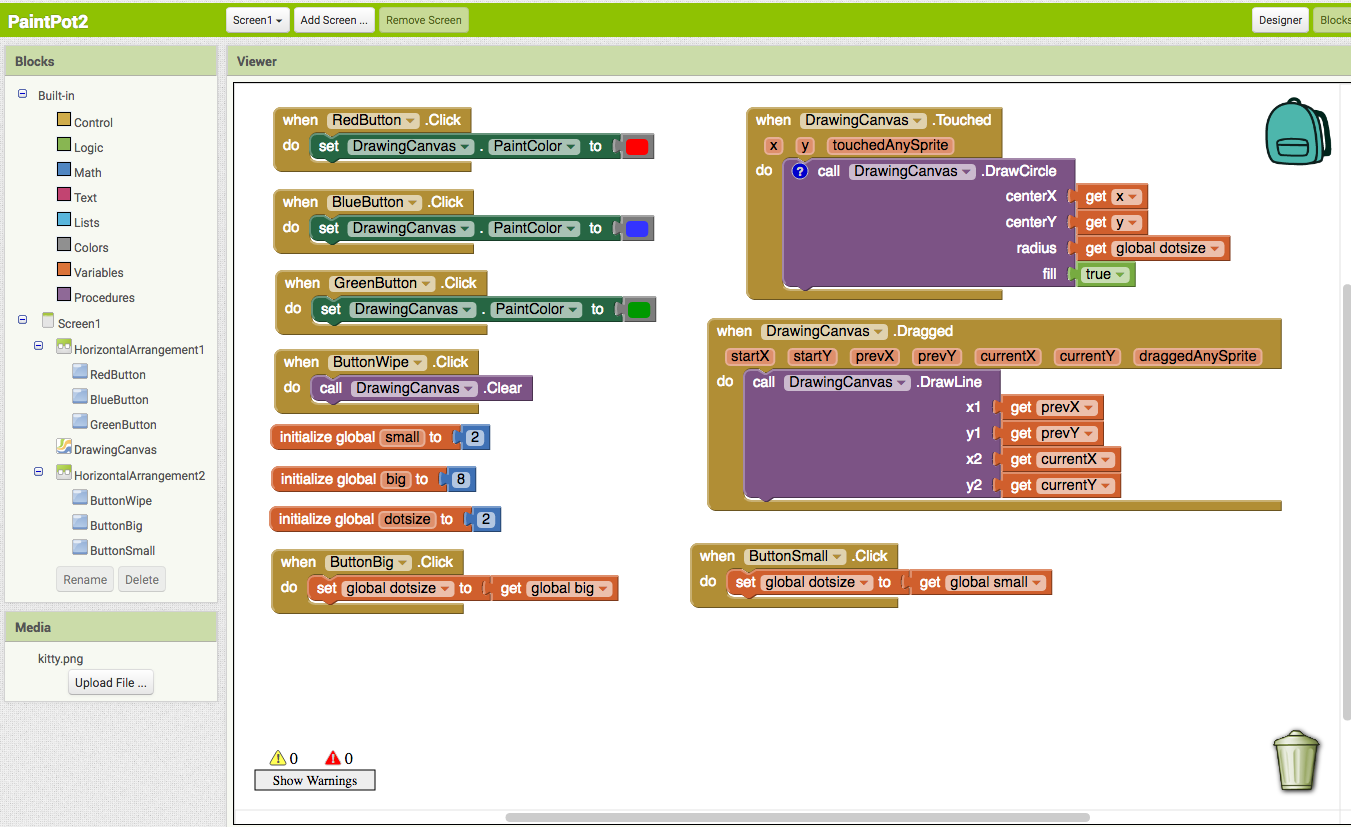
نتیجه نهایی باید چیزی شبیه به تصویر زیر باشد.

نکته: رنگ پیش فرض این برنامه سیاه است. برای تغییر رنگ باید خودتان رنگ را انتخاب کنید.