مقدمه
در ادامه آموزش قبل میخواهیم این اپ ساده را کمی پیشرفتهتر میکنیم. میخواهیم کاری کنیم تا اطلاعات تماس را نیز نشان دهد.
شروع به کار
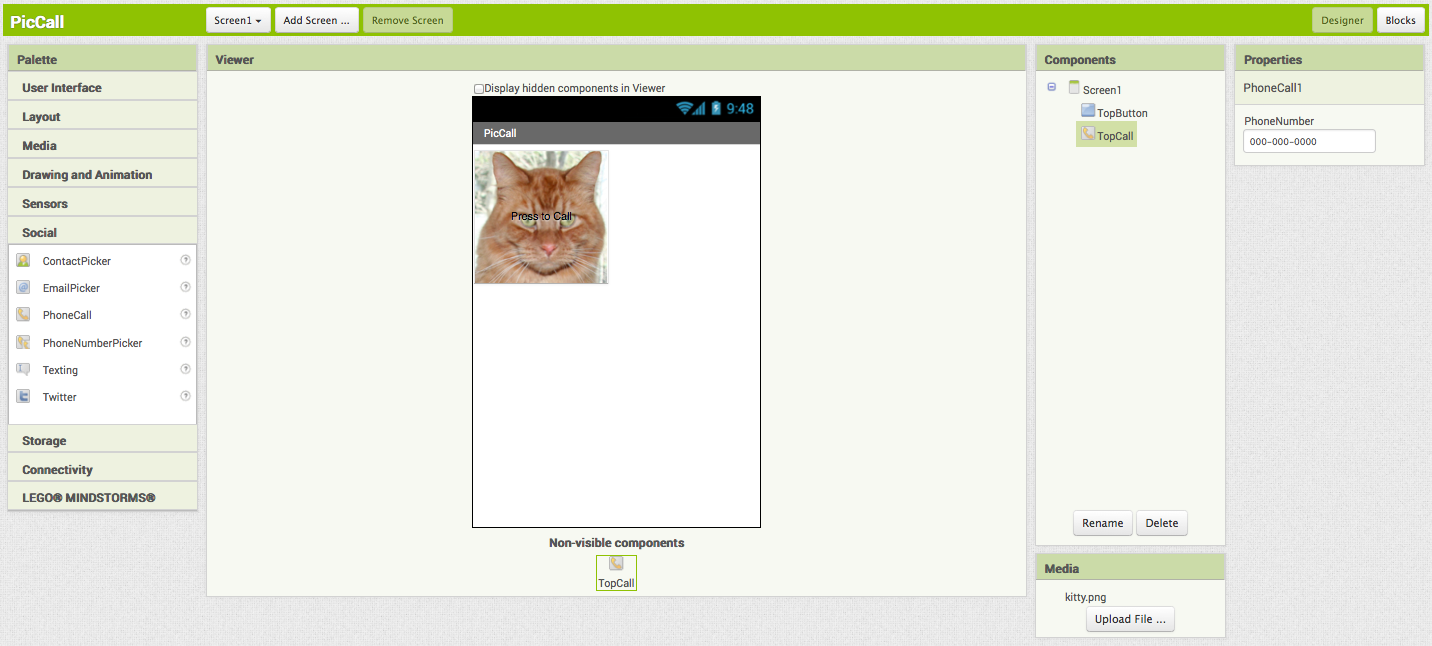
- از قسمت طراحی و از بخش اجتماعی (Social) انتخاب شماره تلفن (PhoneNumberPicker) را میکشیم و زیر دکمه تماس در ناظر رها میکنیم. این دکمه برای این است که با لمس آن مخاطبان شما نمایش داده شود و هر کدام را که بخواهید انتخاب میکنید. نام آن را به هر چه میخواهید تغییر دهید. ما نام (TopPick) را پیشنهاد میکنیم. و نوشته روی آن را نیز تغییر دهید به ( لمس برای انتخاب مخاطب)(Press to pick a number to call) تغییر دهید. هم الان آن را امتحان کنید. دکمه را روی دستگاه اندرویدتان فشار دهید. دکمه کار می@کند و مخاطبان شما پیدا میشوند. امّا بیش از این کاری نمیکند. چرا؟ چون هنوز به اپلیکیشن نگفتهایم که چه کاری انجام دهد.
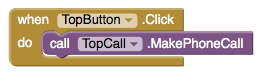
- به پنجره ویرایشگر بروید، دکمه خودتان (TopPick) را انتخاب کنید. از کشوی باز شده ( وقتی دکمه تاپ پیک انتخاب شد) (when TopPick.AfterPicking) را بکشید و در ویرایشگر رها کنید.
- دوباره دکمه (TopCall) را انتخاب کنید و این بار از کشو (set TopCall.PhoneNumber to) را بکشید و وارد دهانه قبلی کنید.