آموزش 19: ساخت اپلیکیشن تماس تلفنی با اپ ایونتر
مقدمه
در ادامه آموزشها قصد دارم تا ساخت اپلیکیشن تماس تلفنی را آموزش دهم. این آموزش به شما نشان میدهد که چگونه یک برنامه برای اندروید بسازید.
پیش نیاز:
- توانایی ورود به سایت اپ ایونتر با اکانت گوگل
- توانایی برقراری ارتباط بین دستگاه اندرویدی و سایت اپ اینونتر
- آموختن اپلیکیشن گربه سلام و تسلط به آن
- داشتن تعدادی مخاطب در دستگاه اندرویدی
آغاز به کار:
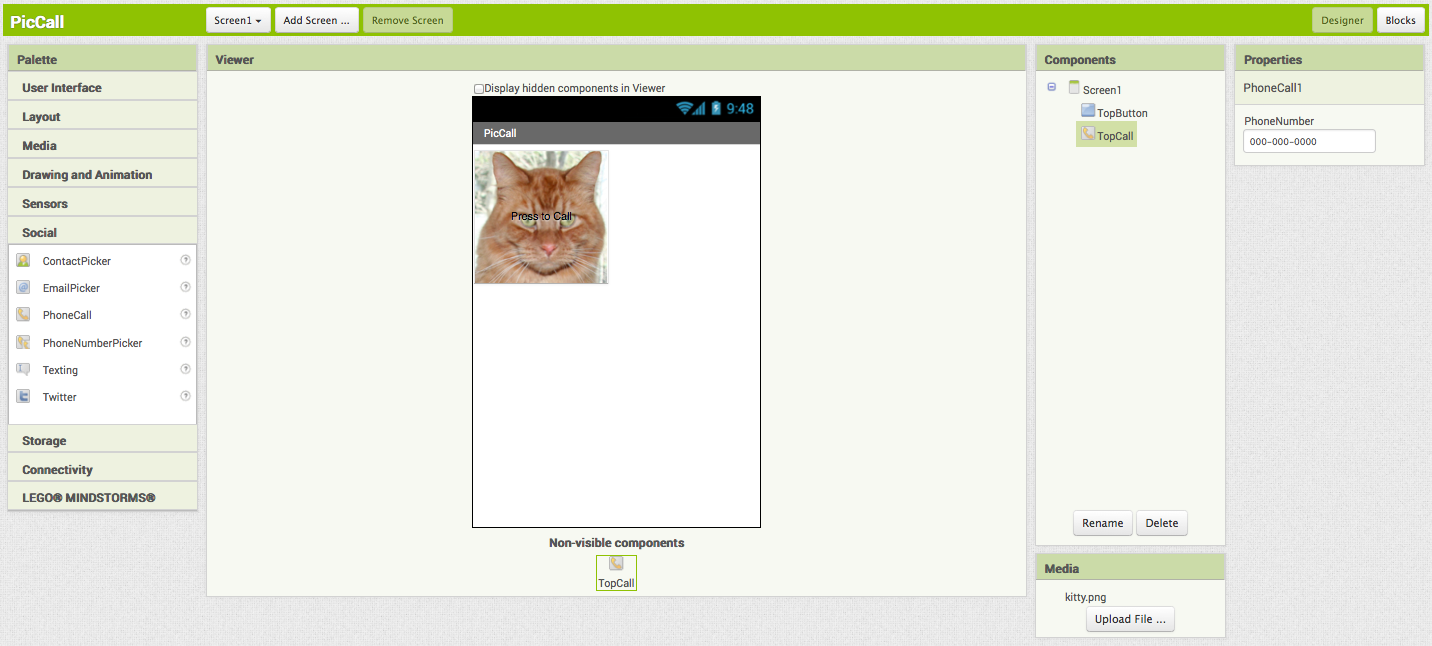
1- آغاز کارمان مانند ساخت اپلیکیشن گربه سلام است و مانند آن به صفحه ناظر دکمهای اضافه میکنیم. پهنا و بلندای آن را 150 پیکسل تعیین میکنیم. برای دکمه تصویری انتخاب کنید. این تصویر را بعدتر هم میتوانید دگرگون کنید. برای دکمه خود نام مناسب انتخاب کنید و نوشته روی دکمه را هم تغییر دهید مثلا: لمس برای تماس. این نوشته هم بعدتر قابل ویرایشاست. ( نگران نباشید)
2- حالا دکمه تماس تلفنی( PhoneCall) را به ناظر اضافه میکنیم. این دکمه در جعبه طراحی و بخش اجتماعی (Social) است. کشو را بازکنید و تماس تلفنی(PhoneCall ) را روی ناظر و دکمه خود رها کنید. دکمه تماس تلفنی در اصل خود نادیدنی است برای همین به دکمه نیاز دارد. چون دکمه ناددیدنی
است زیر صفحه ناظر نشان داده میشود. در قسمت ویرایشگر به جای صفرها شماره تلفن مورد نظرتان را بنویسید.

حالا به ویرایشگر بروید
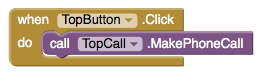
روی دکمهای که ساختهاید کلیک کنید و و در قسمت انجام دادن (do) برقراری تماس تلفنی(call TopCall.MakePhoneCall) را در دهانه وارد کنید.
 در این تصویر نام دکمه (TopButton) انتخاب شده و نام جزء تماس تلفنی (TopCall). بنابراین نگران این تفاوت نباشید.
در این تصویر نام دکمه (TopButton) انتخاب شده و نام جزء تماس تلفنی (TopCall). بنابراین نگران این تفاوت نباشید.
توجه: امکان دارد (MakePhoneCall) را نبینید در این صورت به جای آن از عبارت (MakePhoneCallDirect) استفاده کنید. این دگرگونی به خاطر تغییر در برنامهنویسی گوگل است و هیچ تفاوتی با هم ندارند.
برنامه را امتحان کنید. به همین راحتی بود. امّا هنوز تمام نشده.
ادامه در بخش دوم آموزش


سلام وبلاگتون فوق العاده است. من خیلی خوشم اومد. ای کاش آموزش تصویری می ذاشتید که بهتر بود.