آموزش(8) ساختن اپلیکیشن موش بازیگوش با اپ اینورتر(2)
اجزای اولیه
- بوم(Canvas) که نامش را (MyCanvas) میگذاریم. بوم جایی است که جریان بازی در آن اتفاق میافتد.
- برچسب (Label) که نامش را برچسب امتیاز(ScoreLabel) میگذاریم.برای نشان دادن امتیاز.
یک دکمه(tButton) برای شروع دوباره(ResetButton).
این موارد را به داخل نمایشگر بکشید و بعد نامشان را تغییر دهید. اندازه طول و عرض بوم را 300 پیکسل تعیین کنید. متن برچسب امتیاز را به ("--:Score") تغییر دهید. و متن شروع دوباره به (Reset). یک صدا هم وارد کنید و نامش را (Noise) بگذارید. از این صدا وقتی استفاده میشود که موش کور بازیگوش را لمس میکنید و تلفن میلرزد. مثل وقتی که گربه را لمس میکردید. در بازی سلام گربه
اجزای زمان سنج
برای این بازی احتیاج به تعیین زمان برای بیرون پریدن موش کور است. با زمان سنج و ساعت کارهای مختلف میتوان انجام داد مثل این که مثلا امروز چندم برج است. زمانهای جهش به وسیله زمان سنج داخلی(TimerInterval) تعیین میشود. اکنون ساعت ( Clock ) را بکشید و در قسمت نامرئی زیر بوم رها کنید و نامش را (MoleTimer) بگذارید. زمان سنج را روی 500 میلی ثانیه تعیین کنید. حواستان باشد که (TimerEnabled) تیک خورده باشد.
اضافه کردن تصویر اسپرایت
اسپرایت تصویری ست که در بوم حرکت میکند. هر اسپرایت چند ویژگی دارد.
سرعت، محدوده و تنظیمات که مشخص میکند چگونه، در چه جهت و با چه سرعتی حرکت میکند. گاهی اسپرایتها با لمس کردن کشف میشوند. در بازی ما سرعت موش کور صفر است، یعنی نمیتواند حرکت کند. به جایش شما به او میگویید که هر دفعه در جایی از صفحه ظاهر شود.
خوب، تصویر اسپرایت خود را وارد صفحه کنید. چه جوری؟
به قسمت (نقاشی و پویا نمایی)( Drawing and Animation) در قسمت جعبه ابزار(Palette) مراجعه کنید. آن را در بوم قرار داده و تنظیمات زیر را برای آن انجام دهید:
- تصویر(Picture): از تصویر موش کور استفاده کنید که دانلود کردید.
- گزینه قابل اجرا(Enabled) را تیک بزنید.
- مدّت وقفه(Interval) را 500 قرار بدهید.
- محدوده(Heading) را 0 قرار بدهید.
- سرعت (Speed) : صفر
- عرض(Width): خودکار(Automatic)
- ارتفاع(Height): خودکار(Automatic)
- دیدنی(Visible) را هم تیک بزنید.
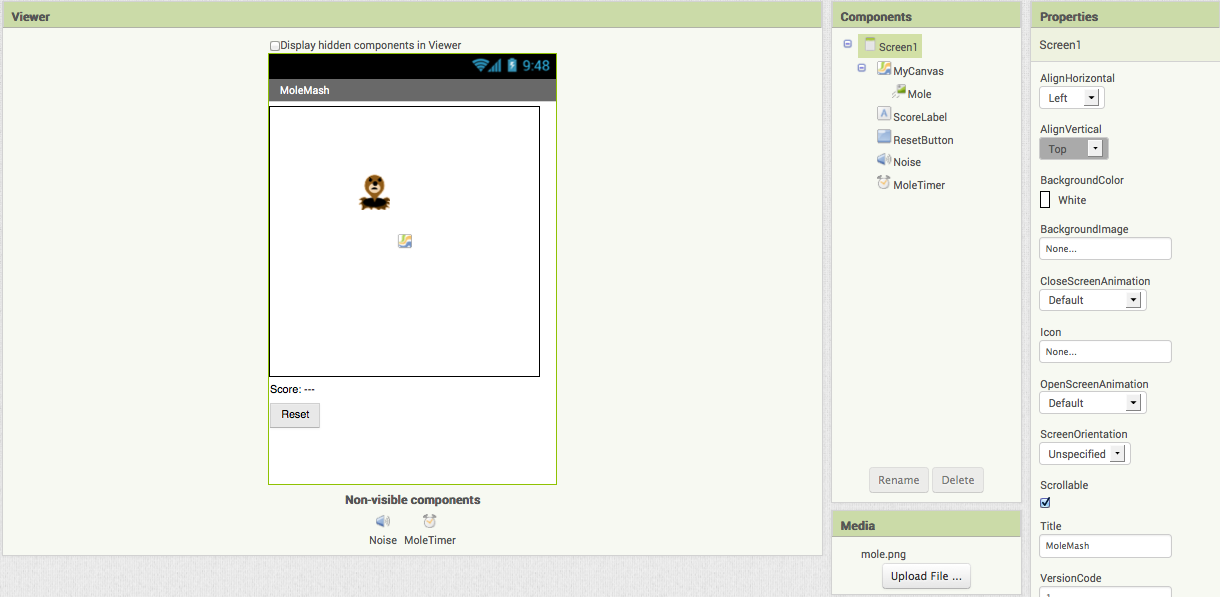
شماباید ببینید که خصوصیات x و y قبلا پر شده باشد. این اتّفاق زمانی افتاد که شما تصویر را وارد صفحه کردید. تصویر را در بوم جابه جا کنید میبینید که مقدار(x) و (y) تفاوت میکند. شما باید همان زمان موش کور را در دستگاه متصل شده خود ببینید و هر وقت آن را در برنامه جا به جا میکند در تلفن شما هم حرکت میکند. اکنون همه ویژگیها را مشخص کردهاید. نمایشگر برنامه شما باید مانند تصویر زیر باشد. حواستان به فهرست اسامی اجزا باشد. نام موش کور باید زیر مجموعه بوم باشد.