آموزش 16: ساخت اپلیکیشن نقاشی رنگی با اپ ایونتر (قسمت اول)
مقدمه:
در آموزش ساخت صفحه نقاشی اپلیکیشن ما تنها با رنگ سیاه کار میکرد، در این آموزش میخواهیم کمی کار را پیشرفتهتر کرده تا بتوانیم با چند رنگ کار کنیم.
آنچه خواهیم آموخت:
- فروکردن انگشت در سطل رنگ مجازی
- خط کشیدن با انگشت رنگی روی صفحه
- نقطه گذاشتن روی صفحه
- ساخت دکمهای برای پاک کردن هر چه کشیدیم
- گذاشتن تصویر پس زمینه و نقاشی روی آن
پیش نیاز:
- توانایی ورود به سایت http://ai2.appinventor.mit.edu با کاربری گوگل
- گذراندن دوره آموزشی گربه سلام
- توانایی اتصال دستگاه اندرویدی به سایت اپ اینونتر
شروع پروژه
به سایت اپ اینونتر وارد شده، نام مناسبی برای پروژه خود انتخاب کنید. ( نام پیشنهادی ( PaintPot)).
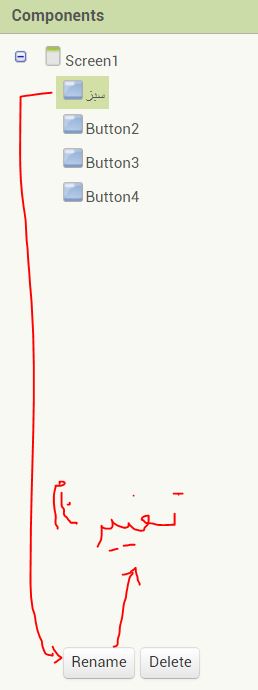
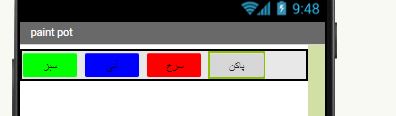
1- از منوی جعبه طراحیسه دکمه سبز، آبی، سرخ را وارد ناظر کنید و یک دکمه هم برای پاک کردن.زیر نام دکمهها. تغییر نام (Rename)را انتخاب کنید و نامشان را به سبز، آبی و سرخ دگرگون کنید. میتوانید فارسی بنویسید.

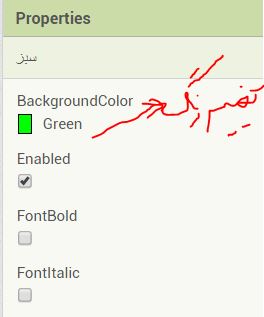
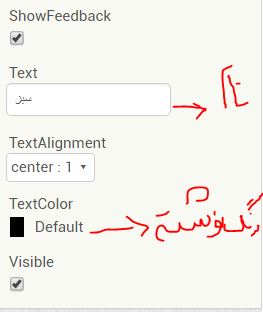
2-حالا از قسمت ویژگیها هم رنگ دکمه را تغییر دهید و هم نام آن را.


اکنون چهار دکمه داریم که زیر هم هستند. میخواهیم آنها در یک ردیف جا دهیم و اندازه آنها را با هم برابر کنیم. برای تغییر اندازه مطابق تصویر زیر عمل کنید. من اندازه 60 پیکسل را برای هر چهار دکمه پیشنهاد میکنم.
حالا میخواهیم آنها را ردیف کنیم.
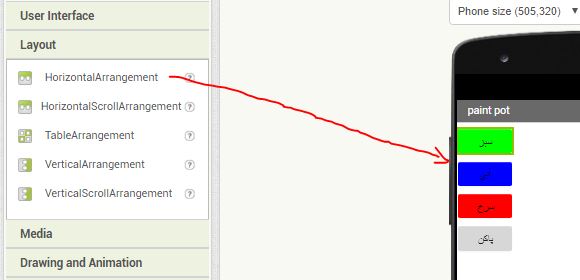
2- الف) از قسمت جعبه طراحی و از بخش لایه بندی ، ردیف کردن افقی را انتخاب کنید و داخل جعبه ناظر بکشید. بالای سر چهار دکمه رها کنید. ب) در قسمت نام اجزا نام آن را به چهار دکمه تغییر بدهید. ج) اندازه آن را پرکردن پهنا قرار بدهید. د) چهار دکمه را بکشید و داخل کادر ردیف کردن رها کنید. میبینید که دکمهها خودشان ردیف قرار میگیرند.


همانطور که میبینید. برای ردیف کردن اشیا انتخابهای دیگری هم در لایه بندی وجود دارد. میتوانید آنها را هم انتخاب کنید.
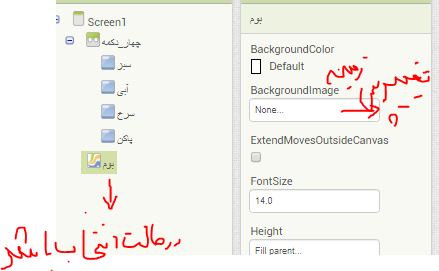
3- الف) بوم را به ناظر اضافه کنید. مثل آموزشهای قبلی آن را بکشید و زیر دکمهها رها کنید. ابتدا نام دلخواهی روی آن بگذارید و سپس اندازه آن را تغییر دهید. پهنا و ارتفاع را روی پر کردن بگذارید.
ب) میخواهیم برای بوم خود پس زمینه انتخاب کنیم. در بخش ویژگیها روی پس زمینه (Backgrand) کلیک کنید و تصویری را اضافه کنید. پیشنهاد ما تصویر گربه اپلیکیشن گربه سلام است. اگر تصویر بزرگ انتخاب کنید ممکن است با کمبود حافظه روبهرو شوید.
 دانلود عکس گربه. روی عکس باز شده کلیک کنید و آن را ذخیره کنید
دانلود عکس گربه. روی عکس باز شده کلیک کنید و آن را ذخیره کنید
حالا میخواهیم برنامه نویسی کنیم.
ادامه در نوشته بعدی.


great