آموزش (13): ساخت اپلیکیشن توپ جهنده (2)
دو: شروع پروژه
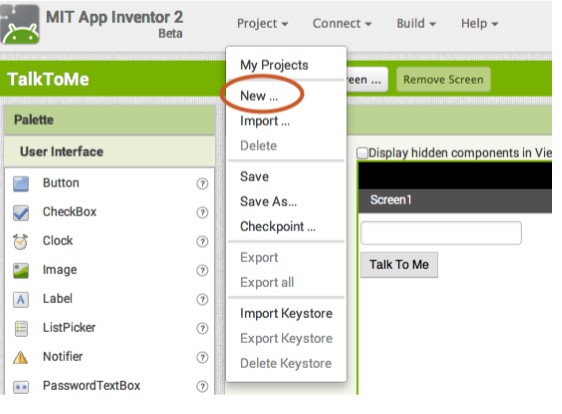
بعد از اینکه وارد سایت اپ ایونتر شدید، از قسمت پروژه (Project) روی جدید (New) کلیک کنید، تا پروژهای تازه ساخته شود.

نام گزاری پروژه
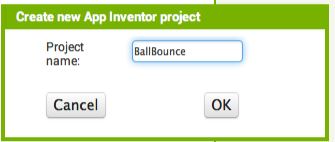
در پنجرهای که باز میشود نامی برای پروژه خود انتخاب کنید. به دو چیز دقت کنید:
- نام انتخابی شما باید - متاسفانه- لاتین ( به حروف انگلیسی) باشد. با حروف فارسی مورد قبول پروژه نیست.
- در بین حروف انتخابی نباید فاصله باشد.
من نام (BallBounce) را پیشنهاد میکنم که به معنای توپ جهنده است. سپس بر روی اک کلیک کنید.

اضافه کردن بوم به پروژه
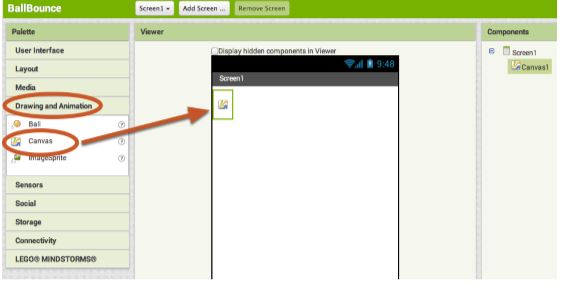
اکنون از بخش جعبه طراحی (Palette) از قسمت نقاشی و پویا نمایی (Drawing and Animation )، بوم (Canvas) را انتخاب کنید. آن را بکشید و در قسمت ناظر (viewer) رها کنید.

تنظیم پایین و بالا نرفتن صفحه
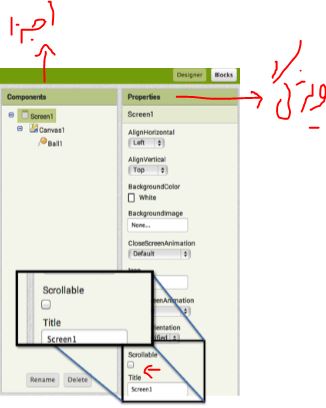
تنظیمات اولیّه اپ اینونتر بدین گونه است که صفحه بالا و پایین و چپ و راست میرود(scrollable). اکنون که بوم را اضافه کردهایم به اپ اینونتر میگوییم که صفحه حرکت نداشته باشد. برای این از بخش اجزا (Componentd)، صفحه (Screen) را انتخاب میکنیم. حالا در بخش ویژگیها تیک حرکت صفحه را بر میداریم.

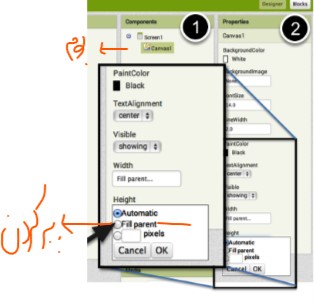
تنظیم بلندا و پهنای بوم برای پرکردن صفحه
این بار بوم را انتخاب میکنیم.(#1) و از بخش ویژگیها (#2) ارتفاع و پهنا را در حالت پرکردن صفحه(Fill Parent) قرار میدهیم.

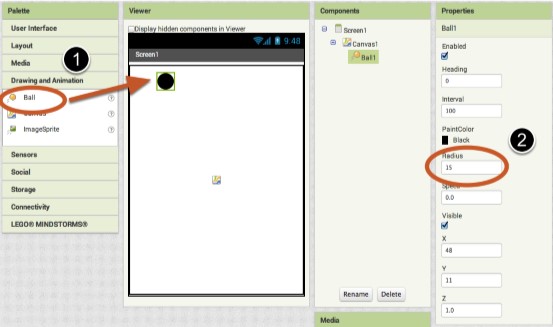
اضافه کردن توپ
تا اینجا بومی داریم که صفحه را پر کردهاست. حالا وقت اضافه کردن توپ است. توپ در همان قسمت نقاشی و پویانمایی قرار دارد. آن را میکشیم و روی بوم در بخش ناظر رها میکنیم.(#1) اگر دوست دارید توپتان گردتر به نظر برسد، بزرگی (Radius) آن را در بخش ویژگیها دگرگون کنید. هر چه مقدار بیشتر باشد، توپ بزرگتر به چشم میآید.

اکنون توپ بسیار آهسته حرکت می کند از زیر همین قسمت می توانید سرعت آن را نیز افزایش دهید.
